Broker Dashboard
Project: Benefitplace
Description: Brokers utilize Benefitplace to get policy quotes from insurance carriers and manage miscellaneous open tasks across all their clients (prospective and current/active).
The core functions of the platform are:
Quoting: providing client information and data, selecting a benefit package and receiving quotes from carriers to present to clients
Enrolling: managing benefit enrollments on behalf of clients
Billing: viewing/paying insurance carrier bills on behalf of a client
Software: Figma , Photoshop, Lightroom
Design Question: How to optimize workflow through a dashboard design that serves as a “front door” to the broker experience?
User Research
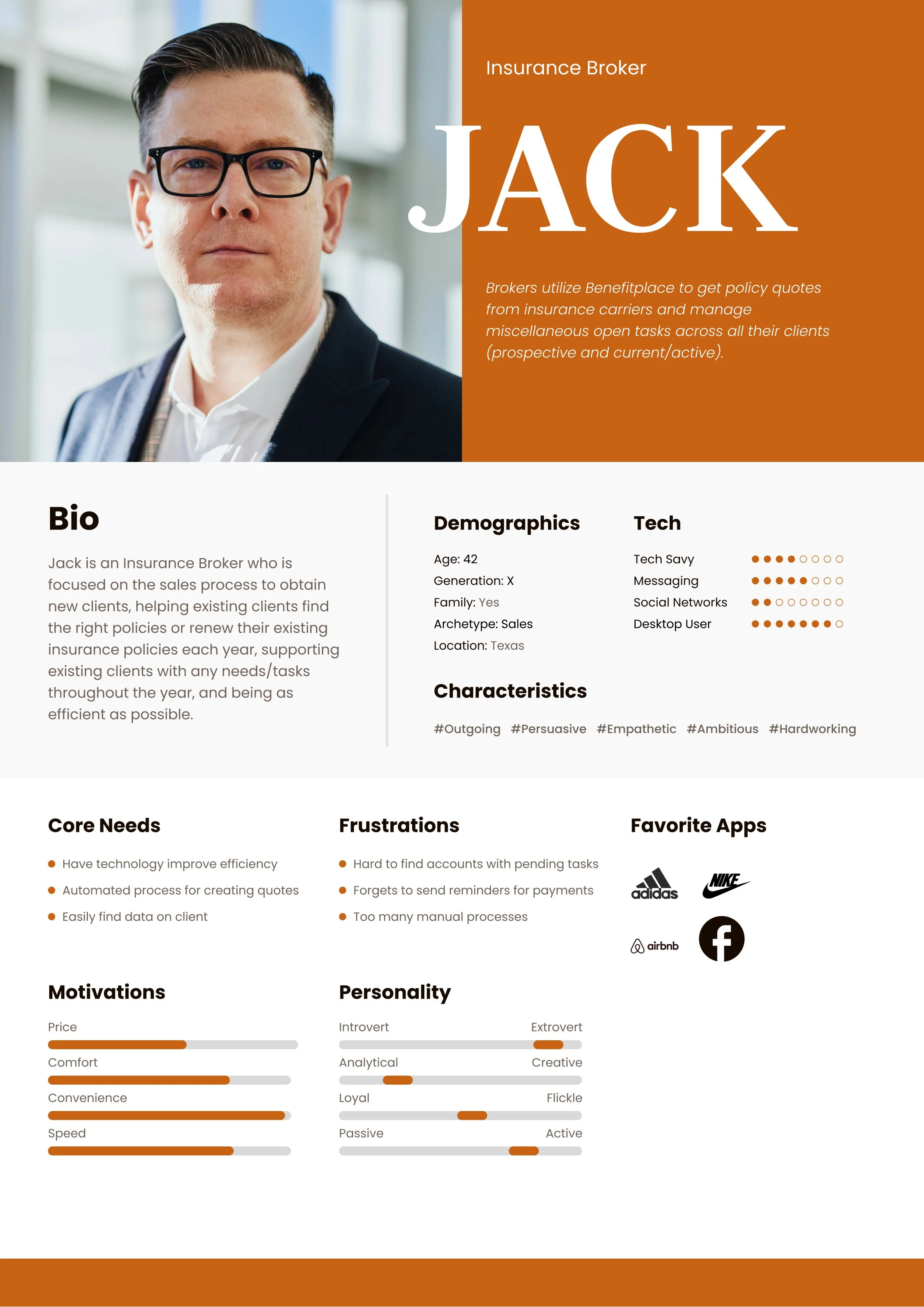
Our research tells us that these brokers are focused on:
The sales process to obtain new clients (i.e. selling insurance to new companies or families)
The process to help existing clients find the right policies or renew their existing insurance policies each year to deliver the best benefit options based on client needs
Supporting existing clients with any needs/tasks throughout the year
Being as efficient as possible (no cumbersome data entry or paperwork) so they can focus on sales
User Persona
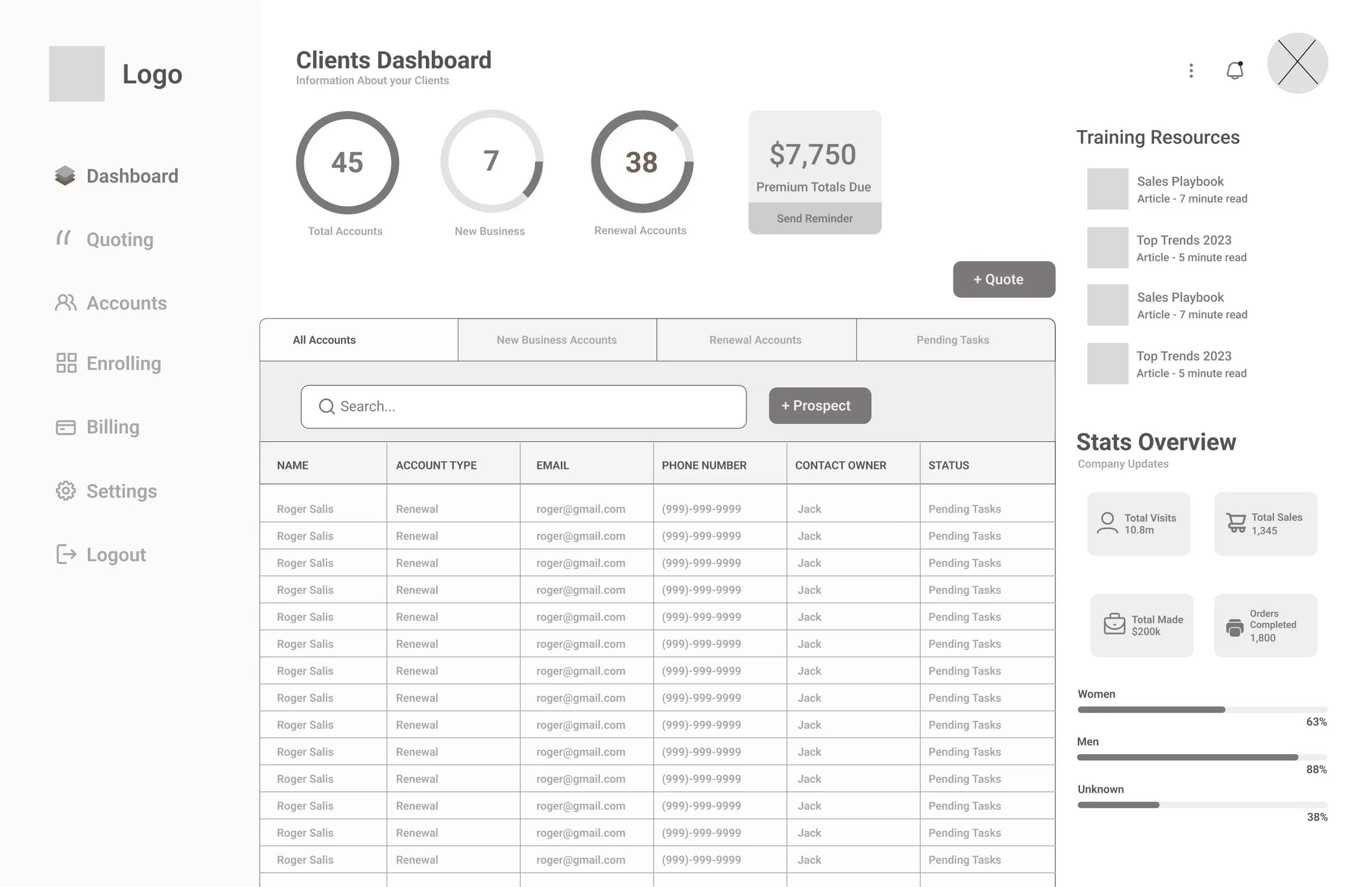
Design Requirements
From research analysis and the user persona, 6 design requirements were identified:
The dashboard should provide the ability to search for a client.
Provide high level summary of key metrics.
There should be the ability to create new prospects.
Ability to create a new quote.
The user should be able to view and filter the list of accounts.
Display additional marketing and training resources.
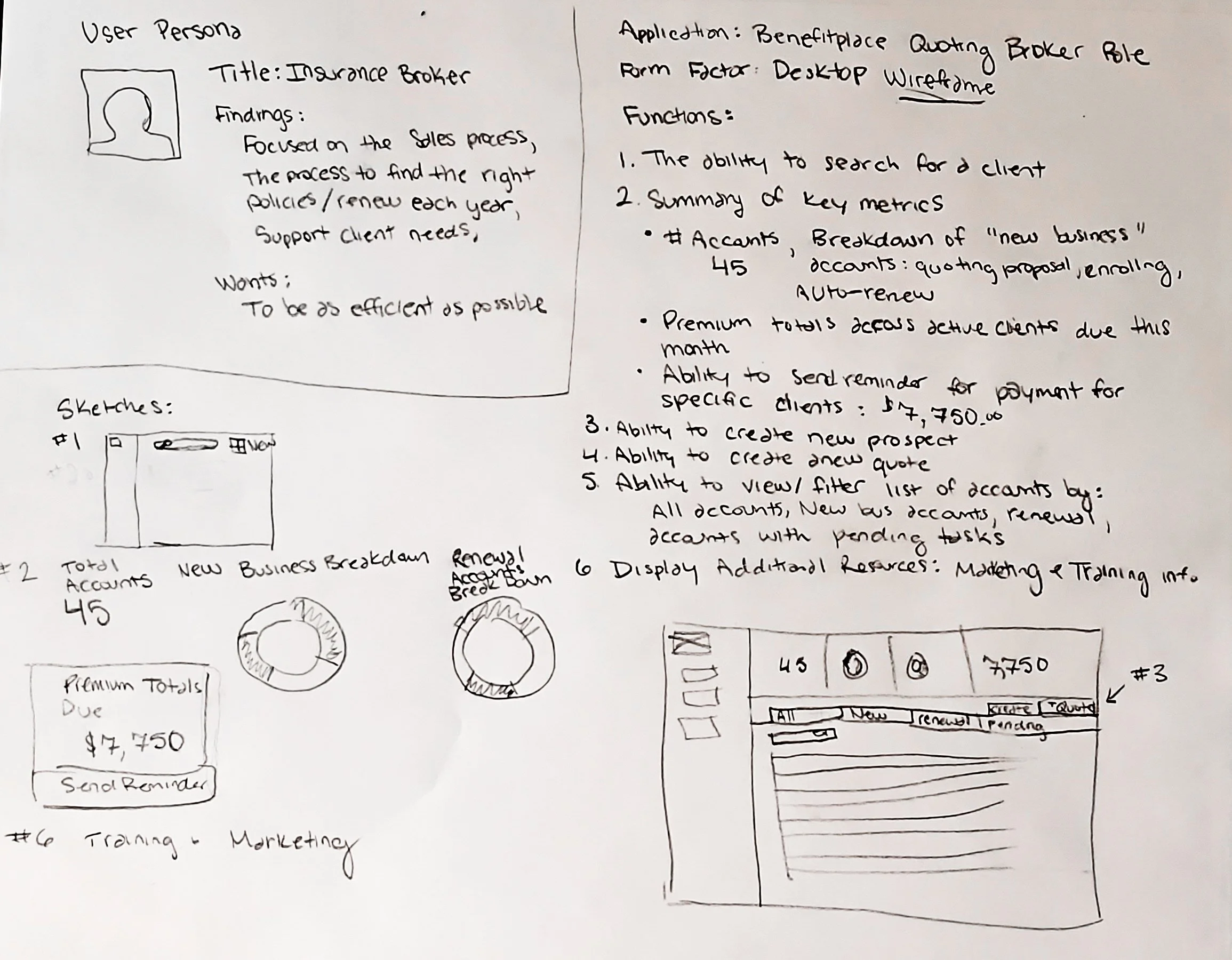
Sketch
I sketched out some design iterations for each functionality using the information from the user persona.