Brick River (BR) Donation Product Design
Project: Brick River Technologies Donation Product Design & Front-End Development
Description: As the lead designer and front-end developer, I helped build Brick River Donations—a donation management system that makes it easier for nonprofits to manage giving and engage donors. I led the design direction and created the front-end experience, ensuring the tool felt clear, modern, and easy to use.
Software: Figma, Visual Studio, Git, Google Analytics, Stripe API, HTML, CSS, Javascript
Design Question: How can we create an intuitive donation experience that maximizes both one-time and recurring contributions, while ensuring simplicity for users of all technical skill levels?
User Personas
Design Requirements
From research analysis and the user personas, 5 design requirements were identified:
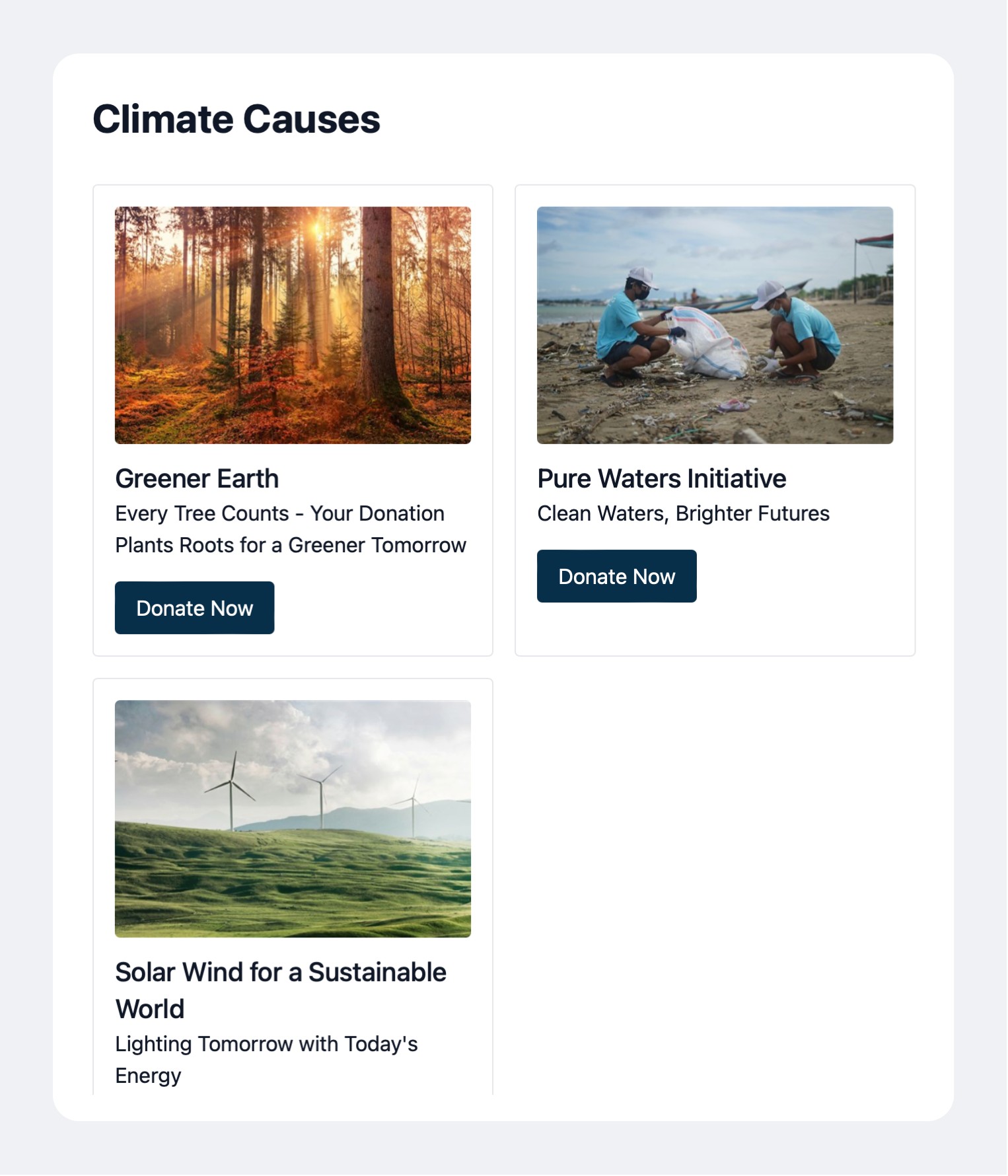
Engaging and Impactful Storytelling
Design: Use impactful community images and feature success stories for each donation amount.
Reason: Donors are inspired by seeing real-world results and connecting emotionally with the cause.
Easy and Accessible Donation Process
Design: Implement a simple form with multiple payment options like cards, Stripe, Google, and Apple Pay.
Reason: An easy process with diverse payment methods encourages more contributions.
Visualize Donation Impact
Design: Use infographics and progress bars to show donation use and fundraising goals.
Reason: Donors are more likely to contribute when they can see the impact of their donations.
Recurring Donations and Management
Design Element: Provide easy setup for recurring donations.
Reason: Recurring donations ensure steady funds and appeal to long-term supporters.
Trust and Credibility Features
Design: Include testimonials, contributor comments, and relevant news or blog posts.
Reason: Building trust encourages donations by showing that contributions make a real difference.
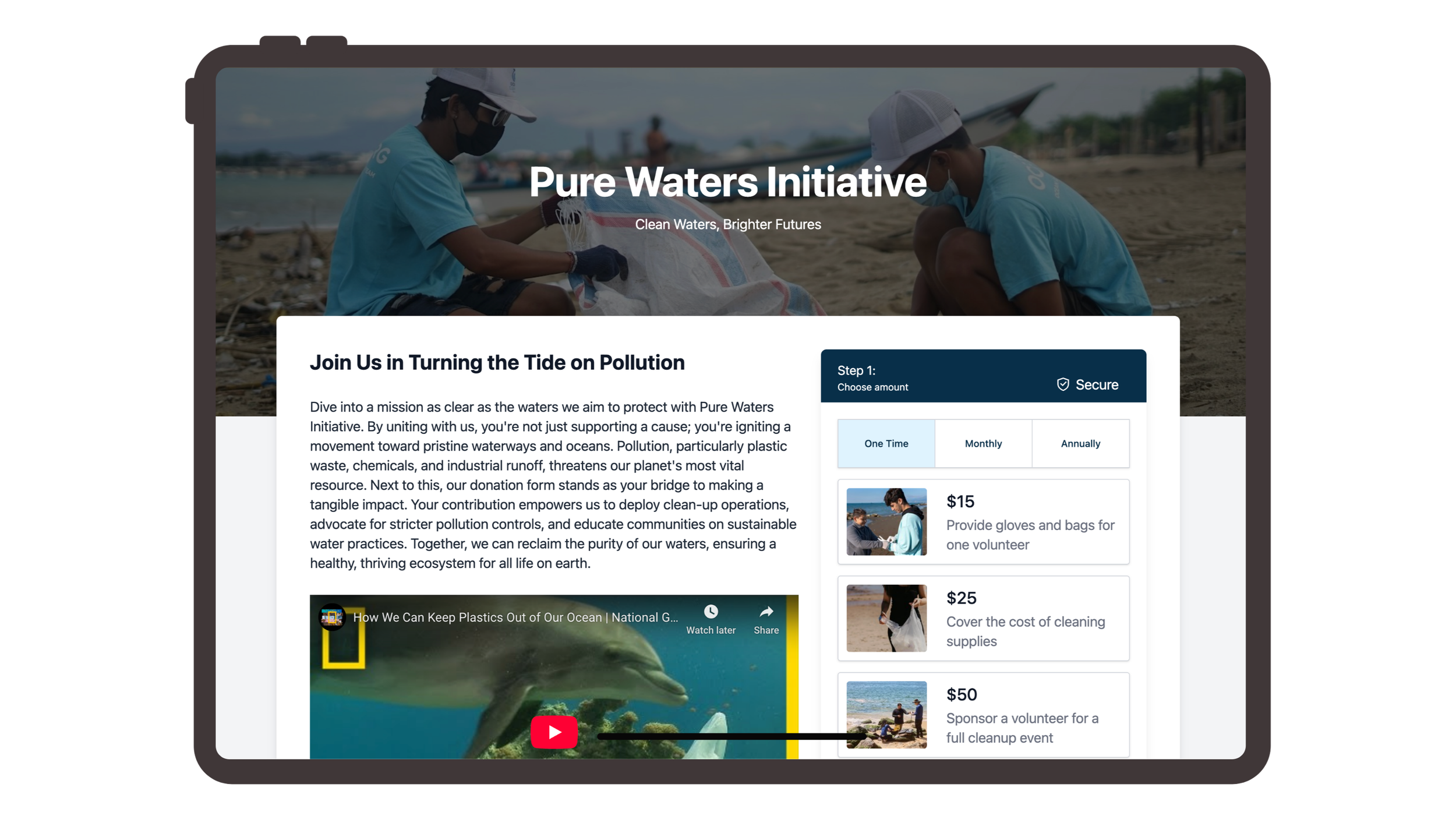
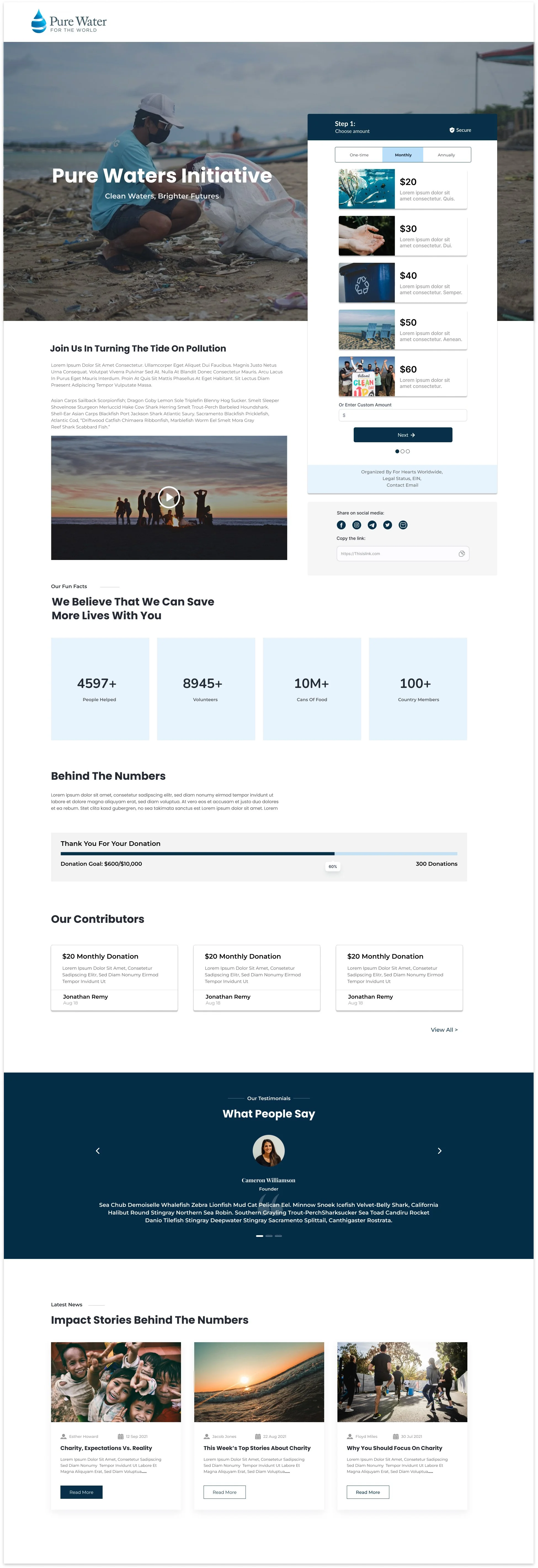
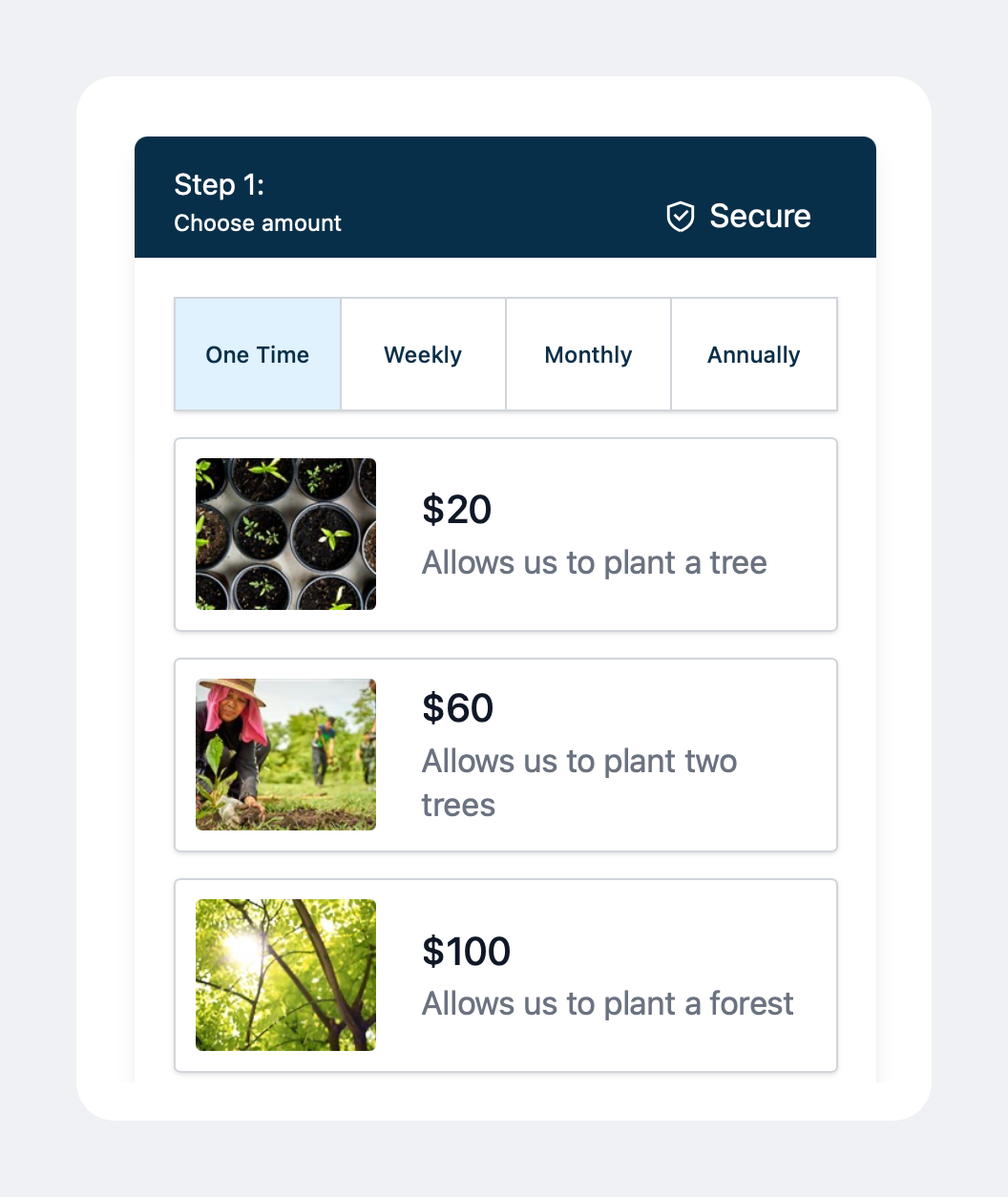
Donation Page Figma Designs
Everything from the donation page elements, form error messages, to the confirmation page.
Donation Page Figma Design
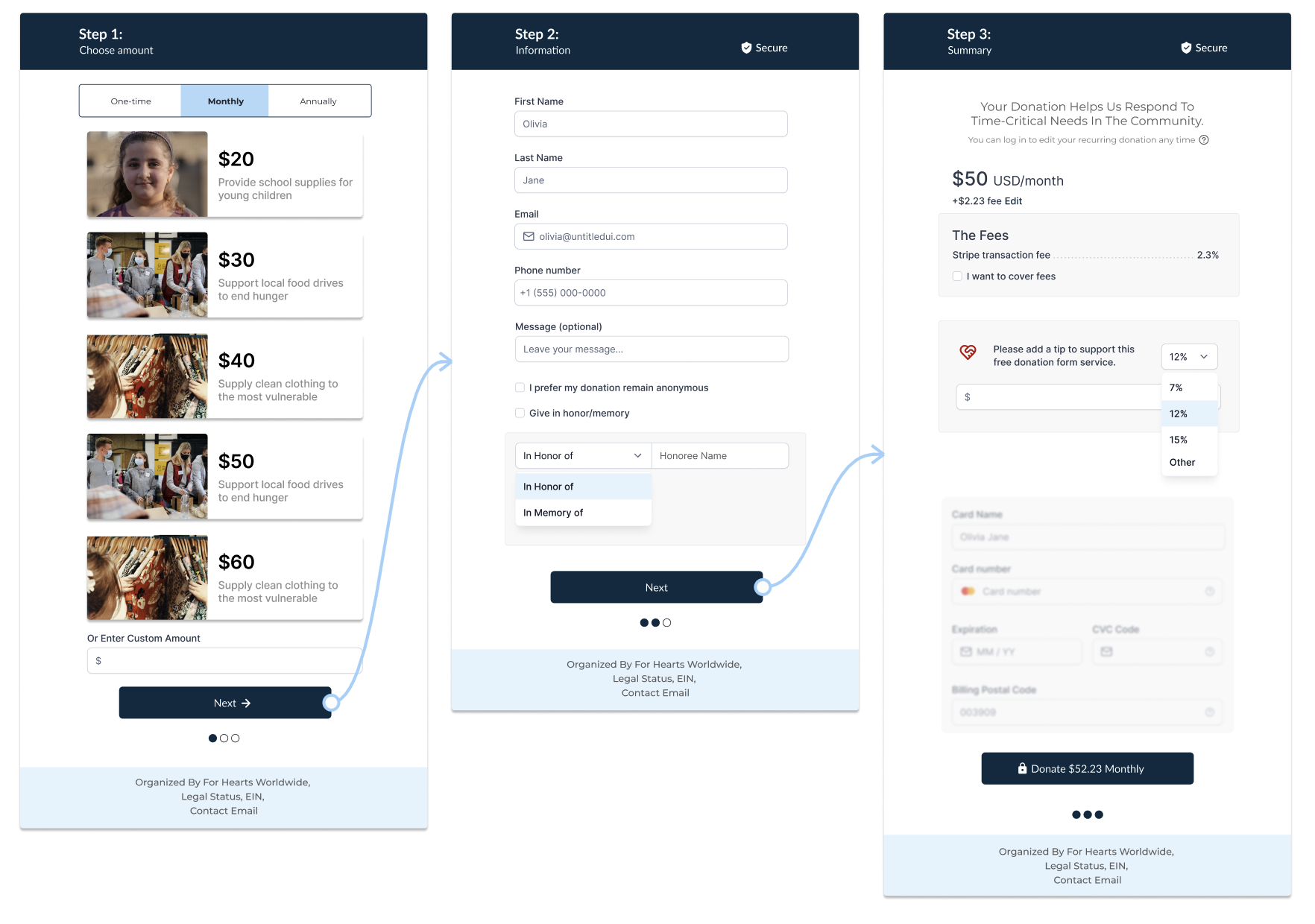
Donation Form Prototype
Below is the prototype for a streamlined, user-friendly donation form. Designed with the least number of form fields possible and labels placed above the input fields in order to maximize donor engagement.
Development
I led the front-end development, implementing the designs with Tailwind CSS, JavaScript, C#, and Razor. Working alongside a team of developers and using Git for collaboration, I built responsive layouts, interactive elements, and dynamic data rendering to create a smooth, intuitive experience for nonprofit users.
Key Technologies
Tailwind CSS – Responsive UI
JavaScript – Interactivity
C# / Razor – Dynamic data rendering
Git – Version control and collaboration
Challenge
During the development phase, we encountered a significant challenge. As we progressed, the project scope expanded to include additional custom fields in the donation form, as well as mandatory fields required for the new payment processing system. This extension led to an overly long form that no longer fit within the initial layout designed in the prototype, causing usability and aesthetic issues.
Solution
To address this challenge, I redesigned layout of the page to better accommodate a longer form. Here’s how I resolved the issue:
Layout Redesign
Revised Structure: I restructured the page layout so the form occupies its own dedicated column, providing more space and reducing the visual clutter caused by overlapping content.
Added a Fourth Step
Streamlined Experience: I added another step for payment processing and fees. This step-by-step approach avoids overwhelming users with a long form while grouping similar fields together for a smoother process.
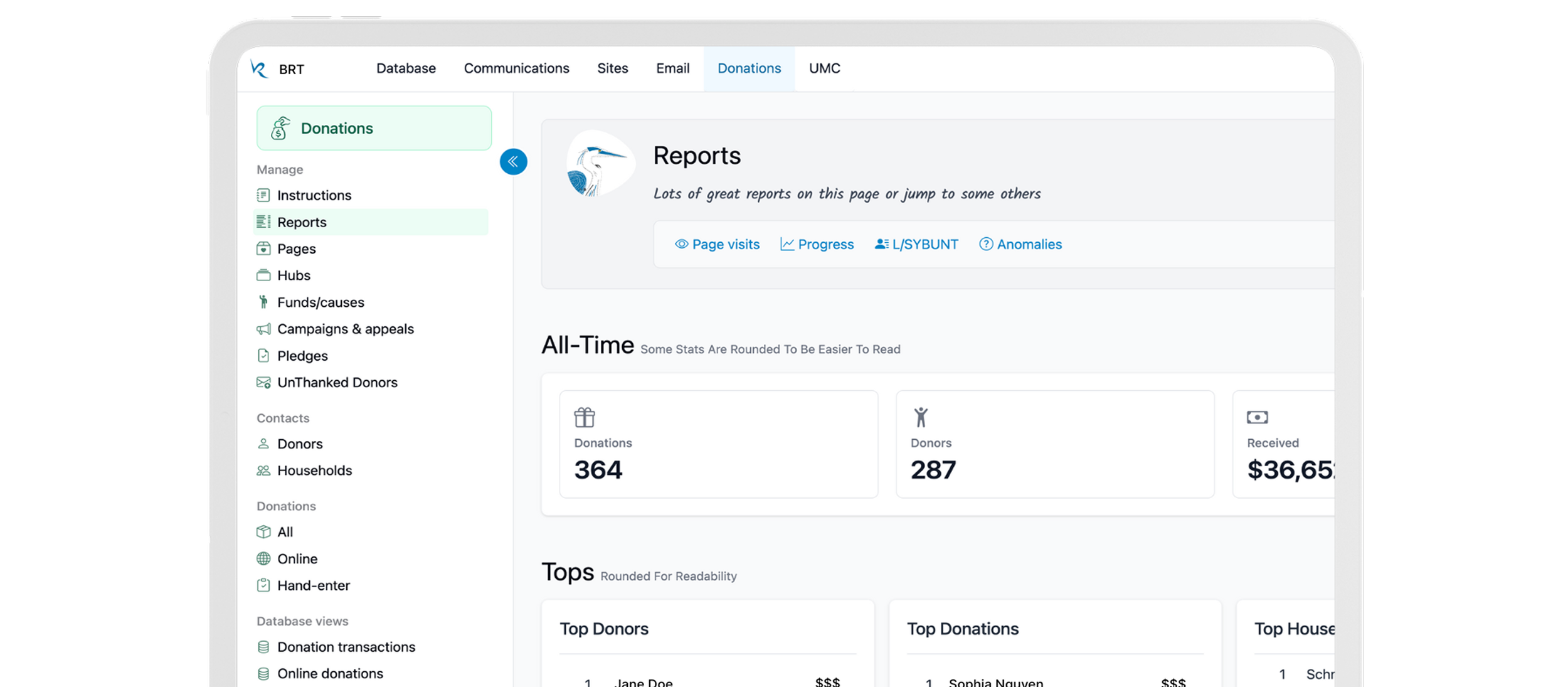
The Final Product
A donation system that offers a seamless and thoughtfully designed user experience from start to finish. Whether managing donations through the centralized donation management center, crafting custom donation pages, or sending personalized confirmation emails, every aspect of the system is optimized to meet the needs of nonprofits and their donors.
Key Features:
Tell the story of their cause in a clean, easy-to-build webpage.
Allow donors to make recurring donations (monthly, yearly, weekly).
Dedicated Stripe Connection
Donors can choose from a variety of payment methods, including credit cards, Google Pay, Apple Pay, and ACH.
Organize related donation pages into hubs, making it easy to manage and link to multiple causes.
Easily share direct links to hubs or specific fundraising pages, suitable for websites, emails, or printed materials.
Access powerful reporting tools to generate detailed insights into donation activities and trends.
Send personalized thank you emails.
Conclusion
The BR Donations system is more than just a donation tool; it’s a comprehensive solution that empowers nonprofits to tell their stories, engage donors, and streamline the entire donation process. By combining robust functionality with an intuitive user interface, we have created a platform that not only meets but exceeds the expectations of nonprofit professionals, helping them to achieve their mission more effectively.